
Christine Haire
UI/UX Designer – Web & App
SKILLS AND TOOLS
About Me
I use human-centered design to get to the root of the problem and design a solution. I am passionate about sustainable projects and especially enjoy creating a seamless user experience. Looking to tackle tough problems and change the world.
Uckfield, East Sussex
English, Fluent
Links
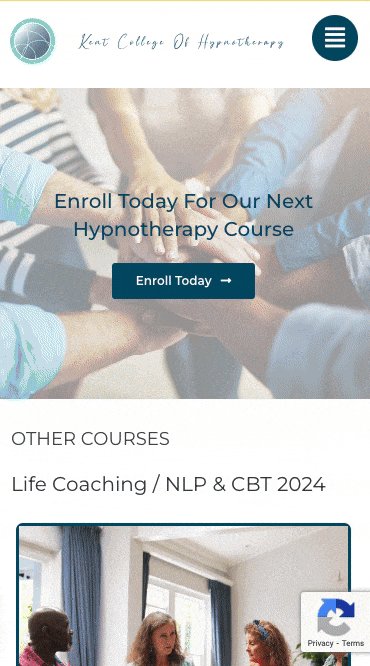
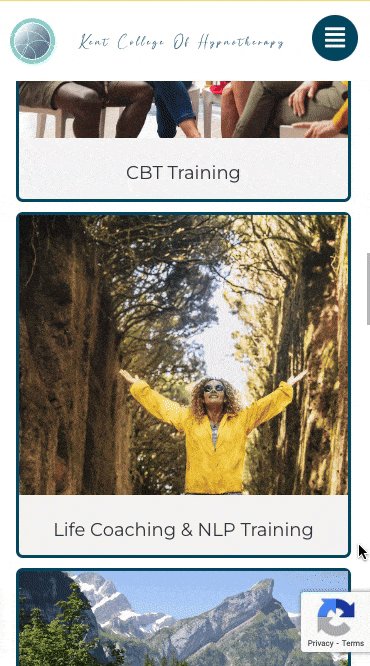
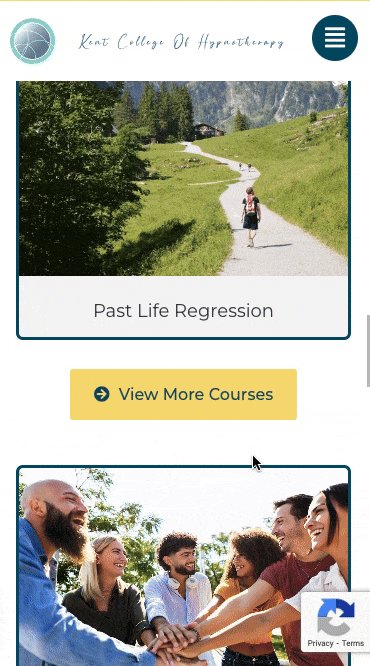
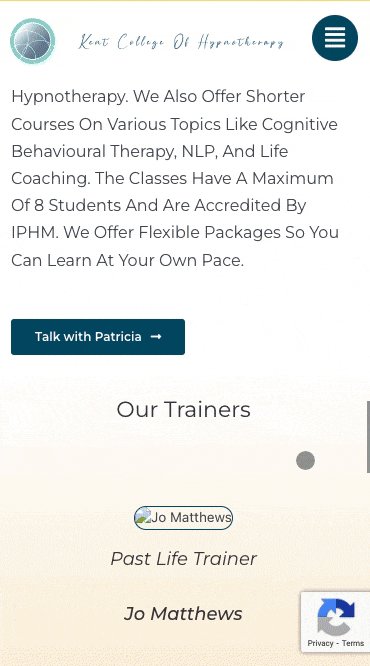
College Website Re-Design
case study | Kent College of Hypnotherapy

Project Overview
A comprehensive redesign of the Kent College of Hypnotherapy website to modernise the user experience, enhance mobile responsiveness, and incorporate a dedicated student portal for course management.
Initial Research
Objectives
The primary aim was to modernise the website’s look and feel, enhance mobile responsiveness, and add a comprehensive student portal. This was in response to Patricia’s need to align the website with current digital trends and make it a more effective tool for her students and staff.
Market Analysis
A thorough analysis revealed the increasing importance of online learning platforms, especially post-pandemic. The need for accessible, mobile-friendly educational resources was evident, as more students and professionals are seeking online learning opportunities that they can access from various devices.
Competitor Analysis
Reviewed multiple websites of similar educational institutions. This investigation highlighted several key features that were consistently effective in engaging users, such as interactive course previews, streamlined navigation, and responsive design. Noted the integration of student portals in some leading sites, offering a one-stop solution for course management.
Research & Low Fidelity Wireframes
User Surveys/Interviews
Engaged with a diverse group of existing students and faculty through online surveys and interviews. These surveys were designed to understand the users’ experience with the old website and gather insights on what features they felt were missing or needed improvement.
User Personas
Developed several user personas to represent the primary users of the website. This included personas like ‘New Student’, who is unfamiliar with the platform and looking for course information; ‘Returning Student’, who needs to access course materials and manage their enrolment; and ‘Faculty Member’, who interacts with students. These personas helped in understanding the different needs and behaviours of each user type.
User Journey Maps
Created detailed user journey maps for each persona. These maps traced the steps taken by users from the point of first visiting the website to browsing courses, enrolling, and completing a course. This exercise helped in identifying key touchpoints where the user’s experience could be enhanced and the process streamlined.
Prototyping
- Sketches: Started the design process with rough sketches. These initial sketches focused on the overall layout, navigation structure, and the placement of key elements like the course catalogue, student portal, and contact information.
- Low-Fidelity Prototypes: Translated the sketches into digital wireframes, providing a clearer visual representation of the website structure. These wireframes included key pages such as the homepage, course catalogue, and the layout of the student portal.
- High-Fidelity Prototypes: Developed prototypes in Adobe XD. These prototypes were crucial in simulating the actual user experience. They included interactive elements such as clickable menus, course enrolment processes, and access to online course materials within the student portal.



Outcomes And Reflections
User Engagement
Post-launch analytics showed a significant increase in user engagement. This was evidenced by longer session durations and lower bounce rates, indicating that users were finding the website more compelling and easier to navigate.
Course Enrolment Rates
There was a notable increase in course enrolment rates following the redesign. The more streamlined enrolment process and the improved presentation of course information contributed to this uptick.
Positive Feedback
Both students and faculty provided overwhelmingly positive feedback. Students appreciated the ease of accessing courses and resources, while faculty members found the updated content management system more efficient for course updates and student interaction.
Old VS New Website
Personal Learning
- Gained a deeper understanding of the specific needs and challenges in designing educational websites. This included insights into how students and educators interact with online learning platforms.
- Learned about the effective integration of learning management systems (LMS) into educational websites. This involved not just the technical aspects of integration but also how to make the LMS interface user-friendly and intuitive.
- Developed skills in responsive design, ensuring that the website provided a seamless experience across various devices, a crucial factor in today’s mobile-first world.
Additional Assets
